Animasi Widget yang dapat anda pasang dihalaman blog beragam bentuknya dan salah satunya adalah seperti pada gambar animasi helicopter diatas. Banyak orang beranggapan bahwa dengan mempercantik tampilan halaman blog akan membuat pengunjung betah berlama-lama dihalaman blognya. ya memang benar, setiap pengunjung pasti mencari kenyamanan tidak hanya didunia nyata tapi berlaku juga didunia maya.
Kalau demikian bagaimana cara memasangnya dihalaman blog ?. Tidak usah hawatir karena animasi yang Master Cheft siapkan berikut ini sudah Master Chef bahas tinggal anda memilih animasi yang diinginkan. Widget animasi-animasi keren, unik dan menarik sebagai berikut :
Cara Memasang Animasi Cewek Dance Di Blog - Suka dengan Widget Animasi-animasi keren !, Kali ini Master Chef akan bagikan animasi seru lagi. Animasi Ceek Dance ini sama seperti pada animasi-animasi sebelumnya yang akan kita tampilkan pada bagian sisi kiri dan sisi kanan blog.
Sebelum Master Belajar Blogger membahas lebih lanjut mengenai Animasi Cewek dance ini, master chef menawarkan widget-widget lain yang sudah dibahas, mungkin Sobat Blogger Tertarik.
- Widget Animasi Burung Twitter Di Blog
- Cara Memasang Widget Burung Twitter Di Blog - Pernahkan sobat blogger melihat ada burung yang merupakan logo twitter berterbangan dihalaman blog?, tentunya sudah tidak asing lagi karena banyak orang sudah memasang widget burung Twitter dihalama blognya.
Banyak orang Tau bahwa twitter adalah salah satu jaringan Sosial yang sangat populer sehingga sudah wajar banyak orang yang menjalin hubungan atau koneksi dengan twitter baik itu untuk keperluan bisnis ataupun menjaring pertemanan saja, untuk itu buat sobat Blogger Dapur Tutorial Blogspot yang suka banget menghias tampilan halaman blog tidak ada salahnya untuk memasang widget burung twitter ini pada blog.
Sangat mudah untuk memasang widget twitter ini. seperti memasang widget-widget lainnya sobat tidak perlu melakukan Edit HTML. berikut langkah-langkah untuk memasang widget burung twitter diblog :
- Login terlebih dahulu keblogger menggunakan akun masing-masing
- selanjutnya pilih Tata Letak Atau Layout
- Jika sudah klik Tambah Gadget atau Add a Gadget
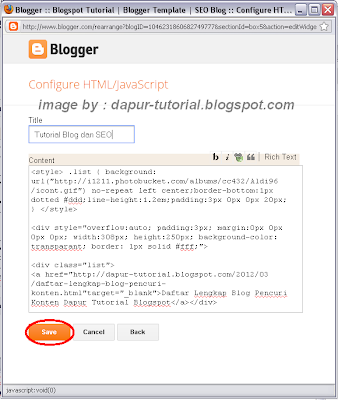
- Pilih Widget HTML/JavaScript
- Copy kode berikut ini dan masukan kedalam kolom Widget HTML/JavaSript
- Kode warna hijau dalah gambar burung twitter dengan warna default ( silahkan diganti dengan URL gambar dibawah berikut)
- Kode Warna biru gani dengan akun twitter anda
- Klik Simpan dan lihat hasilnya
- Selesai
Nah itu dia cara memasang widget burung twitter. Widget Twitter diatas
merupakan widget burung secara default untuk mengubah tampilan warna
burung twitter sobat bisa menggantinya dengan url gambat berikut ini.
- Warna Merah
- Warna Putih
- Warna Ungu
- Warna Hijau
- Warna Coklat
- Warna Biru
- Warna Hitam
- Warna Kuning
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs12FVvcCqJbQy1AuRhN4L4bl3p5qj8XEerZ2G0rXasFhyn-66CFuelp_VE7fOcThdZU_24x84FTcuRqHI-jWDkleYlI9cc1ATmmImns0iU5ocbUR4hQIKDJ1BJs-D_DfRNErdPcXa3P0/s1600/red+bird.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj53QYxoMQilc6Bvb8-vhkA93qQ33ucJUBWY1Wb-XHqqycZSMyhjvlE-HA7OUdPQ-fvVD7x90vX9wCW9rWXacUd253xRVWg2q8U_sPgS5w6PcLbti-QkzVlOgZ2q4mfiJYrLy4sNy-tJds/s1600/white+bird.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMexZpwPU14lawmvwXlIC_gVfLKHL03ukM8T_cYKcZGao6-ibXVuiZ0QkjVwdj8ugwmzVgNQq88Iw8HqMGapbTs1aNRaoj5e1WchJhvVBfxg0VTR__DIu0UVjzGWF6JKOuixyhwSbdmh0/s1600/purple+bird.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWfL7GDcgqce9KadK1m1N3zpMPIUUI73iQuSGH5qIDA51DcIol5HMWj3sw3z2K9AMGpiU2tg_mVNemYiArIjsaxJrxcVlka3yQXI63JTYP4JmSJDs3-BWRd6tq4e3f8Rs5B9QWMqmHPV0/s1600/Green+bird.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_DVtDqDAG8Xvx52AbTpWxHDjSqVVcCmTLV66Xl8-UdDPtexwPXPAazuEx8qSrOPRFlkRmfeFIiYImLWP1mwPEzWuBlnHneZdZbgGdEqCVCmDQt1lOHx4qmT0Zef5M385z-xEf3062_Go/s1600/brown+bird.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9dyzyUdiAmjzcqx94jr30CZ27I1NNDseDS7wlVyP5fYkA32-pB6xtqzoiFDmVhM15RfJuQsfSAGbJBMIeShS3BQjGVp4TNWY2ymc9nQxxQS7J7cgTYqTYZpZrAje1HweS6NOKflUvGm0/s1600/Blue+bird.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjK70BrTtVELj_waxqyFxJbBgoxbObO4X0hXpGIfDhCyQ2D7AWUDgS-bOfmKR8Ui44TJg8VhFR3J9dUZBF-PeyoUk6sR9pSNV_xPR9R6X2G-aezeYpKqKjziC_iWmVwfs38XT3BjJmZ00c/s1600/black+bird.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjdXrOdSeekULTs0Wjq22loZmlIHjsu9ZH0CLe3gD8U05y_zSVdHIik8Zd358k2-c07ecgsmynayiA-LdEZoWCYYyYoF8LfvwG54cRmGd1xp_wpY1PCDYEtkILlCxCoNlOKpAlr-B9AN8/s1600/yellow+bird.png
Trimakasih juga kepada sobat blogger Dapur Tutorial Blogspot yang sudah melaporkan artikel yang tidak relevan lagi. di postingan ini Master Chef sudah menyediakan Update Resep untuk memasang widget salju Yang bertaburan dihalaman blog.
Langsung saja buat sobat yang senang menghias halaman blognya dapat memasang widget salju ini kehalaman blog masing-masing. berikut kode-kode untuk memasang salju bertaburan dihalaman blog.
- Kode Untuk Salju Yang berwarna Putih
- Kode Untuk Salju Yang berwarna Merah
- Kode Untuk Salju Yang berwarna Biru
- Kode Untuk Salju Yang berwarna Hijau
- Kode Untuk Salju Yang berwarna Kuning
- Kode Untuk Salju Yang berwarna Pink
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju.js"></script>
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-tes.js"></script>
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-Biru.js"></script>
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-hijau.js"></script>
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-Kuning.js"></script>
<script src="http://dapurtutorial.googlecode.com/files/Hujan-salju-Pink.js"></script>

Widget ini jika dipasang akan berada disudut bawah sebelah kiri halama blog sobat. Buat sobat Blogger yang tertarik untuk memasang widget tersebut kehalaman blognya, master Chef sudah sediakan kodenya. cara pemasangannya mudah sama seperti Pasang Logo Blogger Indonesia Di Blog. sobat tidak perlu melakukan Edit HTML.
Kode Widget Naruto VS Sasuke sebagai berikut :
<div style="position: fixed; bottom: 0px; left: 20px;width:110px;height:80px;"><a href="http://dapur-tutorial.blogspot.com/2012/10/pasang-widget-animasi-naruto-vs-sasuke-di-blog.html"target="_blank" rel="dofollow"><img src="http://i1210.photobucket.com/albums/cc417/kusanagiblog/NarutoVSSasuke.gif"alt="gambar"title="Widget Naruto VS Sasuke"/></a></div>Sekarang coba lihat hasilnya keren banget kan !. itu diat sekilas mengenai widget animasi naruto VS sasuke di blog. Widget-widget lainya bisa sobat blogger Temukan pada postingan berikut ini :
Pasang Logo Blogger Indonesia Di Blog - Lagi malas mau bikin tutorial-tutorial berat jadinya pada kesempatan kalai ini Master Chef Dapur Tutorial Blogspot menulis hal-hal ringan dulu. Resep yang akan dibahas sesuai judulnya kalai ini yaitu memasang Logo Blogger Indonesi Di blog. Pada tutorial Blog Sebelumnya Master chef juga pernah membuat postingan yang berhubungan dengan animasi khusus blog yaitu :
Kembali lagi ke topik postingan, Logo-logo ini bisa sobat blogger pasang di bagian sisi kiri bagian atas dan sisi kanan atas. Cara memasang Logo blogger indonesi ini cukup mudah karena tidak perlu melakukan Edit HTML. Dibawah ini Master Cheft Sudah menyediakan beberapa logo yang bisa sobat gunakan dengan cara meng-copy kode yang sudah ada kedalam widget HTML/JavaScript.
Kalau masih bingung berikut cara-cara lengkapnya :
- Masuk Kehalaman Blogger mengunakan akun masing-masing
- Pilih Tata Letak
- Tambah Gadget atau Add A Gadget
- Pilih widget HTML/Java Sripct
- Copy salah Satu kode Logo berikut sesuai selera anda dan letakan di widget HTML/Javascript
- Klik simpan dan lihat hasilnya.
- Selesai



Logo Blogger Indonesia Pojok Kiri Atas
<script language="JavaScript" src="http://dapurtutorial.googlecode.com/files/Logo-Blogger-Indonesia.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOrPuG_-Hn85eVUej6XHnUVbFBs9ot52IS971Wg9R540lph56jxT8gE_JWPadWoFnUdC255vqPJl0Ha-zA4KuVRp0tQZGf3Gp5urslnstjgunW4M2Vb1jTEdOMcl15zPlVh0b0jWaN-AE/s1600/Blogger-Indo-Kiri.png") </script>
Logo Blogger Indonesia Pojok Kanan Atas
<script language="JavaScript" src="http://dapurtutorial.googlecode.com/files/Logo-Blogger-Indonesia-kanan.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg0AJdOCKDrxNqZEV941rKcoStz1TUMvw0igbshRqvwyAWrNJ_4jkjtqZgLeNbgsL3XZSr4o4zDweKR6t51ZN407em_3ZYYq2Ngn2bYttFst9BL3znyimRPnVuVMNmmOUt6Jez8E9zlw0/s1600/blogger-indo-kanan.png") </script>
Logo Blogger Indonesia Pojok Kiri Bawah
<script language="JavaScript" src="http://dapurtutorial.googlecode.com/files/Logo-Blogger-kiri-bawah.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwJFzSQImOBWLlkLVfyvNW0gLAwp8RVBPiZqucDp20f6oT7Kobd7iFjLN3e2-cJXMnA-Syg-9ePzldadqaZGdqnn6-OrBBL10DPporVI1VtzA1pM0v9geoAQu9ygeOG8bj7j8y1lMSDU4/s1600/blogger-indo.png") </script>
Logo Blogger Indonesia Pojok Kanan Bawah
<script language="JavaScript" src="http://dapurtutorial.googlecode.com/files/Logo-Blogger-kanan-bawah.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwJFzSQImOBWLlkLVfyvNW0gLAwp8RVBPiZqucDp20f6oT7Kobd7iFjLN3e2-cJXMnA-Syg-9ePzldadqaZGdqnn6-OrBBL10DPporVI1VtzA1pM0v9geoAQu9ygeOG8bj7j8y1lMSDU4/s1600/blogger-indo.png") </script>

Pasang Animasi Pinguin Di Sudut Blog - Animasi Dihalaman Blog belakangan ini banyak digemari oleh pengguna blog karena dapat membuat tampilan halaman blog menjadi lebih unik dan menarik. Dalam Kesempatan kali ini master chef juga akan berbagi animasi pinguin keren. animasi ini akan kita tampilkan pada bagian pojok halaman blog milik anda. contoh animasi seperti berikut :

Sebelum postingan mengenai animasi ini, Master chef juga pernah share mengenai animasi-animasi lain. untuk melihat bagai mana animasi-animasi tersebut sobat blogger bisa kunjungi postingan-postingan berikut :
- Cara Memasang Widget Burung Twitter Di Blog
- Pasang Widget Animasi Naruto VS Sasuke Di Blog
- Tutorial Cara Pasang Efek Salju Di Blog
- Memasang Animasi Widget Orang Berlari di Blog
- Login Kehalam Blogger
- Pada Bagian Dasboard blog pilih Tata Letak atau Layout
- Klik tambah Gadget atau Add a Gadget
- Pilih Widget HTML/JavaScript
- Copas Kode berikut dan masukan kedalam kolom HTML/JavaScript
- Klik Simpan dan lihat hasilnya
- Selesai !
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"font-size:8px;><a href="http://dapur-tutorial.blogspot.com/2012/11/pasang-animasi-pinguin-di-sudut-blog.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif" title="Click to get more." /></a><small><center><a href="http://dapur-tutorial.blogspot.com/2012/11/pasang-animasi-pinguin-di-sudut-blog.html" target="_blank">Get a Widget</a></center></small></div>
Sekian dulu postingan mengenai Pasang Animasi Pinguin Di Sudut Blog.
semoga bisa membuat sobat blogger senang dengan animasi-animasi keren
dan dapat membuat tampilan halaman blog sobat menjadi lebih menarik
dengan munculnya animasi-animasi ini. selamat mencobat!
Memasang Animasi Widget Orang Berlari di Blog - Selamat datang di postingan Master chef dapur Tutorial Blogspot kalai ini. Disini master chef ingin berbagi resep soal animasi widget orang berlari di sisi kiri blog. gambar animasi
sepertinya memang populer digunakan oleh para blogger untuk menghias
halaman blognya agar tampil unik dan menarik. gambar animasi kurang
lebih seperti pada gambar berikut :
Animasi tersebut akan kita pasang disisi kiri blog anda. apabila ada sobat blogger Dapur Tutorial Blogspot yang tertarik memasangnya dihalaman blog masing-masing tinggal Copy kode berikut ini dan letakan didalam widget HTML Java/Script tetapi widgetnya jangan diberi judul lalu save dan lihat hasilnya.
<div style="position: fixed; bottom: 0px; left: 10px;width:82px;height:180px;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizgW8nUbmrGfd6GBjjdxAP9mx4yXW6sbs4OA_LKCNdpHH0toSesoPPJtnS6raqbbPa5KL2s0IngRCfQuDXXDYDSb1aF3c8Hogh8nwlkpsIMYm0SHiXwlUI0-R7RVZE2EhnIrt8rybBdUsu/s1600/animasi+bergerak-4.gif"height="140px" border="0" /></a><small><center><a href="http://dapur-tutorial.blogspot.com/2012/10/memasang-animasi-widget-orang-berlari-diblog.html" rel="dofollow"target="_blank"style="display:yes;">Ged a Widget</a><br/><a href="http://dapur-tutorial.blogspot.com/" target="_blank"style="display:none;"rel="dofollow">dapur tutorial blogspot</a></center></small></div>Ok itu dia resep soal cara Memasang Animasi Widget Orang Berlari di Blog. semoga widget ini dapat mempercantik tampilan halaman blog sobat. selamat mencoba dan selamat menikmati.
Nah Itu dia Kumpulan Animasi-animasi keren yang bisa kamu pasang
dihalaman blog untuk mempercantik tampilan halaman blog kamu. Buat kamu
yang punya animasi sendiri dan ingin memasangnya dihalaman blog. master
Cheft Dapur Tutorial Blogspot Dan seo sudah membuat tutorial Cara Memasang Widget Animasi Dihalaman Blog.
Ok sobat semoga Artikel Ini bisa bermanfaat, Salam Blogger and Thanks !








Tidak ada komentar:
Posting Komentar